cocos2d:Retina対応スプライトシートを作って使う
2012/12/26
category: cocos2d | tag: cocos2d, Spritesheet | no comments
以前、TexturePackerで作ったスプライトシートを使ってみました。
今回は、Retina対応/非対応のスプライトシートを用意して、cocos2dから使ってみました。
素材の作成
PhotoshopでRetina向けの素材を作成します。
ここでは、256×256ピクセルの丸い画像を2つ(通常と押された時)作成しました。
スプライトシート作成
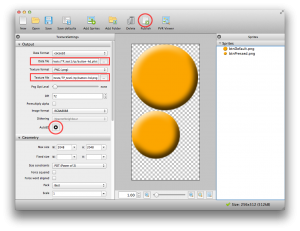
TexturePackerを起動し、作成したPNG画像をドラッグ・アンド・ドロップで追加します。
注意:フリー版のTexturePackerではTrim modeにTrimを指定すると文字透かしが表示されてしまいます。

Retina(HD)と非Retina(SD)のスプライトシートを作るための設定
TextureSettingsのOutputのAutoSDのアイコンをクリックします。
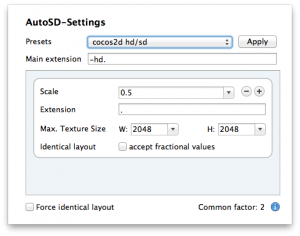
AutoSDの設定画面が表示されます。
Presetsから「cocos2d hd/sd」を選び、Applyボタンを押します。
これで、現在の画像の0.5倍のスプライトシートが同時に作成されるようになりました。
ファイルの生成
TextureSettingsのOutputの
- Data file
- Texture file
に、Retina用のファイル名(-hd付いたもの)を指定します。
Publishをクリックしてファイルを生成します。
指定した場所に、
- button-hd.plist
- button-hd.png
- button.plist
- button.png
の用に、2組みの.plistと.pngファイルが生成されます。
コーディング
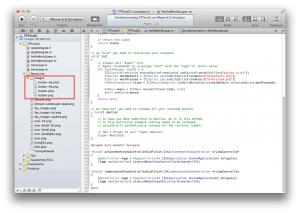
Xcodeでcocos2dのプロジェクトを作成し、先ほど作成したファイルを追加します。
cocos2dのテンプレートで作成される、HelloWorldLayer.mのinitメソッドを編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
-(id) init { if( (self=[super init]) ) { [[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"button.plist"]; CCSprite *btnDefault = [CCSprite spriteWithSpriteFrameName:@"btnDefault.png"]; CCSprite *btnPressed = [CCSprite spriteWithSpriteFrameName:@"btnPressed.png"]; CCMenuItemSprite *item = [CCMenuItemSprite itemWithNormalSprite:btnDefault selectedSprite:btnPressed]; CCMenu *menu = [CCMenu menuWithItems:item, nil]; [self addChild:menu]; } return self; } |
4行目:スプライトシートを読み込む。-hdの付かない.plistファイルを指定します。
5-6行目:スプライトシートからフレーム名を指定してスプライトを作る。
7行目:スプライトからメニューアイテムを作る。
9行目:メニューアイテムからメニューを作る。
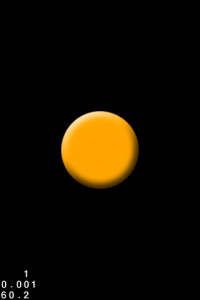
実行結果
シミュレータで、ハードウェアのデバイスをiPhone/iPhone(Retina 3.5-inch)/iPhone(Retina 4-inch)に切り替えて確認します。デバイスを切り替えても、画面サイズに対して、同じ比率で画像が表示されました。





コメントを残す
コメントを投稿するにはログインしてください。