オブジェクトが階層化されていると、子から親にイベントが伝播されます。
子オブジェクトのみでイベントを止めたい場合には、EventクラスのstopPropagation()メソッドを使います。

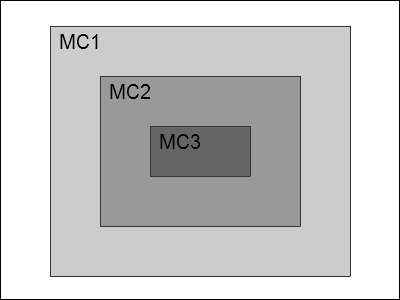
ステージと配置されているムービークリップは、
(上位、親側) stage – MC1 – MC2 – MC3 (下位、子側)
のような親子関係になっています。
package
{
import flash.display.MovieClip;
import flash.events.MouseEvent;
public class EventTest02 extends MovieClip
{
var mc:MC1 = new MC1();
public function EventTest02()
{
this.stage.addEventListener(MouseEvent.CLICK, onClickStage);
mc.x = this.stage.stageWidth / 2;
mc.y = this.stage.stageHeight / 2;
this.addChild(mc);
}
function onClickStage(e:MouseEvent):void
{
trace('onClickStage\n');
}
}
}
package
{
import flash.display.MovieClip;
import flash.events.MouseEvent;
public class MC1 extends MovieClip
{
public function MC1()
{
this.addEventListener(MouseEvent.CLICK, onClickMC1);
}
function onClickMC1(e:MouseEvent):void
{
trace('onClickMC1');
}
}
}
package
{
import flash.display.MovieClip;
import flash.events.MouseEvent;
public class MC2 extends MovieClip
{
public function MC2()
{
this.addEventListener(MouseEvent.CLICK, onClickMC2);
}
function onClickMC2(e:MouseEvent):void
{
trace('onClickMC2');
e.stopPropagation();
}
}
}
package
{
import flash.display.MovieClip;
import flash.events.MouseEvent;
public class MC3 extends MovieClip
{
public function MC3()
{
this.addEventListener(MouseEvent.CLICK, onClickMC3);
}
function onClickMC3(e:MouseEvent):void
{
trace('onClickMC3');
}
}
}
MC2クラスのイベントハンドラ(onClickMC2)にのみ、イベントの伝播を止めるためのstopPropagation()メソッドを入れてあります。
MC3をクリックすると、
onClickMC3
onClickMC2
MC2をクリックすると、
onClickMC2
MC1をクリックすると、
onClickMC1
onClickStage
ステージをクリックすると、
onClickStage
のように、Flashの出力ウィンドウに表示されます。
子から親へのイベントは、MC2のイベントハンドラーで止まっていることが分かります。
ソースファイルは、こちらからダウンロード
コメントを残す
コメントを投稿するにはログインしてください。