cocos2d:UIKitのコンポーネントを実装
2012/11/08
category: cocos2d | tag: cocos2d, iOS, Objective-C, UIKit | no comments
cocos2dのプロジェクトにUIKitのコンポーネントをいくつか実装してみました。
cocos2dのテンプレートで作成される、HelloWorldLayer.mのinitメソッドに以下のコードを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
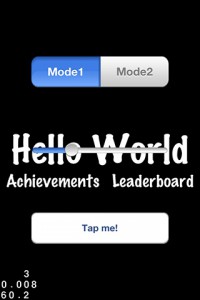
UIView *view = [[CCDirector sharedDirector] view]; UISlider *slider = [[UISlider alloc] initWithFrame:CGRectMake(50, size.height/2 - 25, 220, 50)]; [view addSubview:slider]; UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect]; [button setTitle:@"Tap me!" forState:UIControlStateNormal]; [button sizeToFit]; button.frame = CGRectMake(50, size.height / 2 + 100, 220, 50); [view addSubview:button]; NSArray *items = [NSArray arrayWithObjects:@"Mode1", @"Mode2", nil]; UISegmentedControl *segment = [[UISegmentedControl alloc] initWithItems:items]; segment.selectedSegmentIndex = 0; segment.frame = CGRectMake(50, size.height / 2 - 150, 220, 50); [view addSubview:segment]; |
それぞれのUIコンポーネントは、Admobを実装した時と同様に[[CCDirector sharedDirector] view]にaddSubviewしています。
HelloWorldLayerの上に追加されているように見えますが、実際にはスタティックなCCDirectorオブジェクトのviewにUIコンポーネントを追加しています。アプリを起動した際にHelloWorldLayerが表示されるトランジション効果とは別に画面に現れます。
cocos2dのシーンやレイヤーのトランジション効果に合わせて表示させることはできるのかは不明。
UIKitに関しては、こちらの本がおすすめです。ただし、発行されたのがやや前なので、現状とは異なっている点があるかもしれません。
追記:2012/11/09
シーンの切り替えと、cocos2dのトランジション+UIViewのanimationを組み合わせて試してみました。
CCLabelとUISliderとUIButtonを表示してます。

コメントを残す
コメントを投稿するにはログインしてください。