etc:iPhoneアプリ開発向け拡張機能「ND Tools」
2013/01/17
category: etc | tag: cocos2d, extension, Photoshop | no comments
PhotoshopでiPhoneアプリをデザインしている時に、あると便利かなと思う機能を寄せ集めたエクステンションです。CS5とCS6向けを用意してあります。
現在できることは、
- ドキュメントのリサイズ : ニアレストネイバー法限定、2倍または1/2倍
- レイヤーの位置を調べる : 左下原点、バウンディングボックス左下またはセンター
の2つです。必要に応じて追加していこうと思っています。
インストール
本スクリプトを使用して発生するいかなる問題も責任は負いかねます。ご自身の責任のもとで使用してください。
ND_Tools_CS5_rev100.zip (CS5向け)
ND_Tools_CS6_rev100.zip (CS6向け)
zipファイルを解凍後、zxpファイルをダブルクリックまたはAdobe Extension Managerからインストールしてください。アンインストールは、Adobe Extension Managerから行ってください。
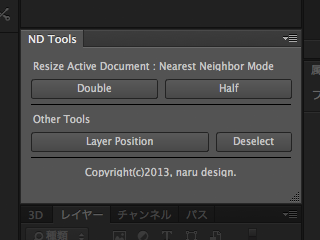
インストール後にPhotoshopを起動するとメニュー「ウィンドウ」-「エクステンション」に「ND Tools」が表示されます。これを選択することでND Toolsのパネルが表示されます。
機能と手順
ドキュメントのリサイズ
非Retina基準で画面をデザインしている時に、「ニアレストネイバー法」で2倍に拡大してRetina用の画像を作りたいことありませんか?解像度変更のパネルを開いて、2倍のピクセル数を設定して、ニアレストネイバー法の選択を行なって・・・という手順が面倒だったのでワンクリックでできるようにしました。
リサイズしたいドキュメントをアクティブにして、ボタンをクリックします。
「Double」ピクセル数が縦横2倍になります。
「Half」ピクセル数が縦横1/2倍になります。
以上です。
レイヤーの位置を調べる
Photoshopで画面をデザインして、スプライトとして切り出しても、いざコードから使うときには表示する座標を指定する必要があります。位置を調べるのが結構大変だったので機能として実装しました。
やっていることは、レイヤーに含まれる画像をバウンディングボックスとして認識して、ドキュメントの左下を原点とした位置を調べています。ドキュメント左下を原点とした時の「バウンディングボックスのセンターの位置」と「バウンディングボックスの左下の位置」を調べることができます。
※cocos2dの座標系に合わせて左下原点の位置となっています。
位置を調べたいレイヤーを選択した状態で「Layer Position」をクリックします。
ドキュメント上では、どのようなバウンディングボックスとして認識されたかが選択範囲として表示されます。
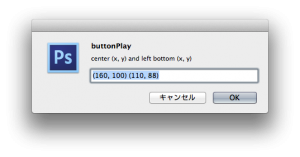
位置はポップアップウィンドウに、調べたレイヤー名とともに表示されます。
最後に
本拡張機能は、Adobe Configurator 3で作成しています。
私のMacBookPro上のPhotoshopCS6では、ポップアップウィンドウが表示された途端、PCのファンが勢い良く回り始めました。Windowsではそんなことはなかったので、Configuratorが吐き出す拡張機能とMacの相性でそうなっていると思われます。
おかしな点や気づいたこと、その他ありましたら聞かせてください。


コメントを残す
コメントを投稿するにはログインしてください。