etc:ShoeBoxでビットマップフォントを作る
2012/11/12
category: etc | tag: BitmapFont, cocos2d, ShoeBox, Starling | 1 comment
以前、ShoeBoxを使ったStarling向けビットマップフォントの作り方を書きましたが、最近アプリ用にフォントを作っている時に注意すべき内容がいくつか見つかリました。
改めて、ここにShoeBoxでビットマップフォントを作る方法をまとめておきます。
ShoeBox

Adobe AIRで作られた、ゲーム開発用のツールが幾つかパッケージ化された無料のアプリです。AIRランタイムの動作条件を満たしていれば、WindowsでもMacでも使うことができます。
ビットマップフォント作成フロー
- PhotoShopなどで、フォントのもとになる画像を作成します。
- ShoeBoxでフォントファイルに変換します。
- フォントファイル完成
本ページで使用したフォント作成用の画像と作成されたフォントは、こちらからダウンロードできます。
フォント画像作成
Photoshopなどのラスタ画像編集アプリで、ビットマップフォントの元になる画像を作成します。
文字以外の部分は透明な状態で、PSD形式またはPNG形式でファイルを保存します。

※見やすいように拡大し、グリッドを表示し、背景を黒にしています。
なお、文字画像を作成するときに注意する点は、
ベースラインを揃えておく
文字のベースラインを揃えておかないと、文字ごとに上下位置が異なるフォントになります。
文字間は適度に空ける
文字と文字の間を適当に空けておくと、自動的に文字の区切りとして認識されます。
ダミーピクセルを置く
等幅フォントを作成したい時には、余白部分にダミーのドットを描いておきます。
最終的に作成するフォントファイル(.png)を編集して、ダミーのドットを取り除きます。
Bitmap Fontの設定
ShoeBoxを起動します。
Bitmap Fontのアイコン部分を右クリックすると、ビットマップフォント作成の設定画面が表示されます。作成するフォントに合わせて設定します。
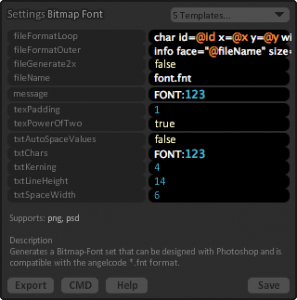
本ページでは、以下の画像のように設定しています。

項目を設定が終わったら、右下のSaveボタンをクリックして設定値を保存して設定画面を閉じます。
設定項目
- Template (右上ドロップダウンリスト)
予めいくつかのテンプレートが用意されており、フォントの使用先フレームワークに合ったものを選択します。
starling向けフォントを作る場合は「FNT-xml Starling」を選ぶ
.pngファイルと.xmlファイルが作成されます。
cocos2d向けフォントを作る場合は「Default」を選ぶ
.pngファイルと.fntファイルが作成されます。 - fileFormatLoop
- fileFormatOuter
- fileGenerate2x
Retina向けとRetina以外向けのフォントを同時に作成したい場合は「true」
「x2」が追加されたファイル名で、2組目のフォントも同時に作成されます。 - fileName
ファイル名を指定します。 - message
ここに指定した文字列が、プレビュー画面に作成したフォントで表示されます。 - textPadding
アトラス画像内の文字ごとの余白ピクセル数を指定します。 - textPowerOfTwo
縦横を2のn乗の画像サイズにするには「true」を指定します。 - txtAutoSpaceValues
文字間の余白ピクセル数を指定します。 - txtChars
フォントファイルに含める文字を指定します。 - txtKerning
文字間の余白を指定します。 - txtLineHeight
行の高さを指定します。 - txtSpaceWidth
自動的に作られる「空白文字」の横幅サイズを指定します。
Bitmap Fontの書き出し
あらかじめ作成しておいたフォント画像をShoeBoxに読み込みます。
ファイルをドラッグして、ShoeBoxのBitmap Fontのアイコンにドロップします。
正常に読み込まれると、以下の様な画面が表示されます。

「フォント画像が、どのように文字ごとに切りだされたか」
「アトラス画像がどうなるか」
「実際に文字を表示するとどうなるか」
が表示されるとともに、フォントファイルの書き出しを促すメッセージとボタン(OK)が表示されます。
OKを押して、フォントファイルを書き出します。
書き出しの設定に問題があった場合は、Bitmap Fontの設定をやり直します。
設定内容を変更した場合は、再度フォント画像をShoeBoxに読み込ませる必要があります。
作成されるファイル
Templateで「Default」を選んだ場合、.pngファイルと.fntファイルが作成されます。
フォント画像でダミーのドットを描いた場合は、この段階で.pngファイルを修正します。

以上でビットマップフォントの作成は終了です。任意のフレームワークから使用しましょう。
cocos2dで使う場合:
cocos2dの場合、Retinaと非Retinaで自動的にファイル名を切り替えて表示してくれます。
デフォルトではRetina向けはファイル名に「-hd」が付加されたものが使われるようです(AppDelegate.m参照)。
ShoeBoxで作成したファイルは、残念ながらこの点まではサポートされていませんので、自分で作成したファイルを編集することで対応します。
- ファイル名の変更
ShoeBoxで作成されたRetina向けのファイルは、ファイル名に「2x」が付加されています。この部分を「-hd」に変更します。 - ***-hd.fntファイルの編集
ファイル名を変更したことで、修正が必要な点が2箇所あります。
1行目:infoで始まる行。face=”***2x”の部分をface=”****-hd”に変更。
3行目:pageで始まる行。file=”***2x.png”の部分をfile=”****-hd.png”に変更。
実作業でのはなし
現在、iPhoneアプリ用に8ビット風のドットフォントを作成しています。Retinaにも対応すべく作業していたのですが想定していなかった状況にぶつかりました。
ShoeBoxを使って作ったフォントをcocos2dを使って表示させた結果です。
上からスケールをx1〜x5と変えて表示しています。

Retinaでは正しく表示されますが、非Retinaでは表示しようとしている努力は見えますが、見事に崩れてます。
ShoeBoxには、「fileGenerate2x」という設定項目が存在しています。
Retinaの解像度2倍な画面を想定した機能だと勝手に認識しています。
これを使う際には注意が必要でした。
この項目をtrueにした時に作成されるビットマップフォントは、
「フォント画像を使って作ったフォント」→fileName2x.png, fileName2x.fnt
「フォント画像の半分の解像度の画像を使って作ったフォント」→fileName.png, fileName.fnt
の2組が作成されるということです。
2倍の解像度のフォントが作られるのではなく、1/2の解像度のフォントが追加で作成されるようです。
たとえば、1ピクセルにこだわったフォントに、5×5ピクセルの「T」があったとします。

1/2の解像度に変換されると、

となってしまいます。
また、fntファイルには座標などが整数で記述されています。1/2した時に小数点以下で誤差が発生してしまいます。
その結果、想定していたものとは違ったフォントになってしまうことになります。
「1ピクセルにこだわったフォントは作るな!」
で、終わりたくはなかったので、以下の手段を取りました。
「半分にされるなら、最初に倍にしておけ!」
ShoeBoxで読み込むフォント画像を2倍の解像度にして、再度フォントを作成しました。
Photoshopだと、画像解像度のパネルで「ニアレストネイバー法」を指定します。
作りなおしたフォントをcocos2dから呼び出して表示してみました。

綺麗です。Retinaと非Retinaで違いなく表示されました。
ここでは、フォント画像の扱いについて書きましたが、設定画面内の数値についても注意が必要です。
数値は「偶数」を指定しておいたほうが良さそうです。
久しぶりに、1ピクセルの重みを感じました。
[…] ShoeBox でビットマップフォントを作る | naru design […]