feathers:Sliderのテスト
2012/10/13
category: Feathers | tag: ActionScript, AIR, FlashBuilder, Starling | no comments
シンプルなSliderを実装してみました。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
package { import flash.display.Sprite; import starling.core.Starling; [SWF(frameRate="60", width="320", height="240", backgroundColor="#f0f0f0")] public class FeathersSlider extends Sprite { private var myStarling:Starling; public function FeathersSlider() { myStarling = new Starling(Main, stage); myStarling.start(); } } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
package { import feathers.controls.Slider; import feathers.themes.MetalWorksMobileTheme; import starling.display.Sprite; import starling.events.Event; public class Main extends Sprite { private var theme:MetalWorksMobileTheme; public function Main() { this.addEventListener(Event.ADDED_TO_STAGE, onAddedToStage); } private function onAddedToStage(e:Event):void { theme = new MetalWorksMobileTheme(stage); var slider1:Slider = new Slider(); slider1.minimum = 0; slider1.maximum = 100; slider1.value = 50; slider1.step = 1; slider1.page = 10; slider1.liveDragging = true; slider1.direction = Slider.DIRECTION_HORIZONTAL; slider1.onChange.add(slider_onChange); this.addChild(slider1); var slider2:Slider = new Slider(); slider2.minimum = 0; slider2.maximum = 100; slider2.value = 50; slider2.step = 1; slider2.page = 10; slider2.liveDragging = true; slider2.direction = Slider.DIRECTION_HORIZONTAL; slider2.onChange.add(slider_onChange); this.addChild(slider2); slider1.validate(); slider1.x = (stage.stageWidth - slider1.width) * 0.5; slider1.y = (stage.stageHeight - slider1.height) * 0.5 - 30; slider2.validate(); slider2.width = 250; slider2.height = 5; slider2.thumbProperties.height = 50; slider2.thumbProperties.width = 30; slider2.x = (stage.stageWidth - slider2.width) * 0.5; slider2.y = (stage.stageHeight - slider2.height) * 0.5 + 30; } private function slider_onChange(slider:Slider):void { trace("sliderx.value changed:", slider.value); } } } |
テーマはfeathersのページのサンプルファイルの物(theme:MetalWorksMobileTheme)を使用しました。
コンポーネントのサイズ(width, height)の取得や変更はvalidate()の後。
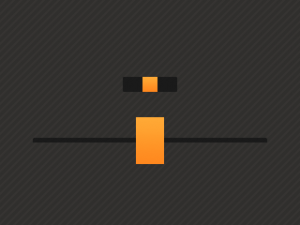
実行結果
上のSliderはテーマで設定されているサイズ、下のSliderはサイズを変更したもの。
This movie requires Flash Player 11

コメントを残す
コメントを投稿するにはログインしてください。