AdMobはGoogleが提供しているモバイルアプリ向け広告です。
現在AdMobのサイトからダウンロードできる、iOS向けSDK(GoogleAdMobAdsSdkiOS-6.2.1)には必須項目として、
「XCode 4.5 or later」
と記載されていました。
AppStoreでXCodeを4.5.1へバージョンアップし、Objective-CでAdMobの実装を試してみました。
注意:AdMobを表示するためには、あらかじめAdMobでアカウントを作成し、広告の設定などを済ませておく必要があります。
1. プロジェクトの作成

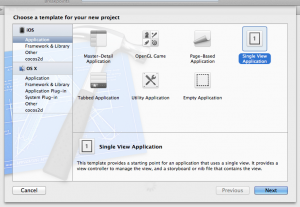
XCodeを起動し、「Single View Application」を選択し、Nextボタンをクリック。

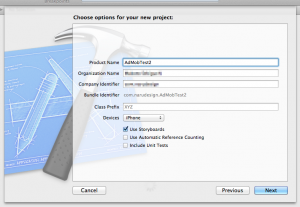
プロジェクトの必要事項を記入して、Nextボタンをクリック。
2. プロジェクトにAdMobのファイルを追加

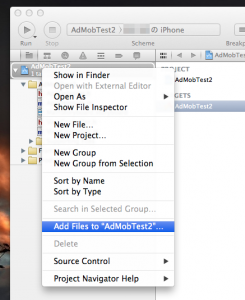
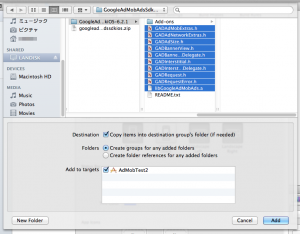
プロジェクトにAdMobのSDKに含まれているファイルを追加します。

追加するファイルは、Add-onsフォルダーとReame.txt以外のファイルです。
※ 必要であれば、プロジェクトのフォルダにコピーされるように指定します。
3. ビルドの設定

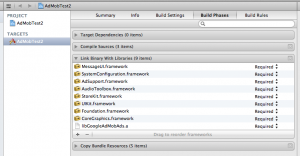
Build Phasesのタブを開き、リンクするライブラリを追加します。
以下の5つのフレームワークを追加しました。
– MessageUI.framework
– SystemConfiguration.framework
– AdSupport.framework
– AudioToolbox.framework
– StoreKit.framework
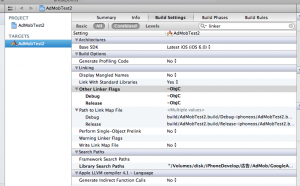
Build Settingのタブを開き、リンクの設定を編集します。
Linkingの中の「Other Linker Flags」に「-ObjC」を追加します。
4. コーディング
|
1 2 3 4 5 6 7 8 9 10 |
#import <UIKit/UIKit.h> #import "GADBannerView.h" #define MY_BANNER_UNIT_ID @"バブリッシャーID" @interface ViewController : UIViewController { GADBannerView *bannerView_; } @end |
5行目 パブリッシャーIDの部分には、AdMobで取得したものを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; bannerView_ = [[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner]; bannerView_.adUnitID = MY_BANNER_UNIT_ID; bannerView_.rootViewController = self; [self.view addSubview:bannerView_]; GADRequest *request = [GADRequest request]; request.testing = YES; [bannerView_ loadRequest:request]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } @end |
20行目 テストモードに設定しています。
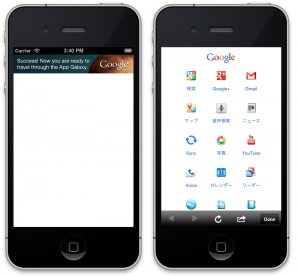
5. 実行結果
無事、AdMobのテスト用の広告が表示されました。
バナー部分をタップすると、全画面の広告が表示されます。全画面で「Done」をタップするともとの画面に戻ります。

実際には画面の向きへの対応や表示位置などを考慮したコーディングが必要になります。
Google AdMob Ads SDKのテストモードの解説
https://developers.google.com/mobile-ads-sdk/docs/admob/best-practices#testmode
によると、テストモードは現在シミュレータのみでサポートって書いてあります。
実機でもテストモードをサポートして欲しいところですね。
6. 参考にしたページ
最初、AdMobのページからリンクされている
Google AdMob Ads iOS(初級)
https://developers.google.com/mobile-ads-sdk/docs/ios/fundamentals?hl=ja
を参考にしましたが、情報が古いようでした。
必要なライブラリ(framework)が不足しているのか、ビルド時にエラーがいくつか発生しました。
また、リンクフラグについての説明もありませんでした。
その後、googleで検索し、英語版の
Google AdMob Ads SDK
https://developers.google.com/mobile-ads-sdk/docs/
にたどり着きました。

テストモードについて調べていたら、以下の様な書き込みを見つけました。
https://developers.google.com/mobile-ads-sdk/community/?place=topic%2Fgoogle-admob-ads-sdk%2FWaW00YBVL6I%2Fdiscussion
iOS6デバイスの実機上でのテスト広告は次のメジャーアップデートで対応する。それまでは、デバイス(testDevices)の設定か自社広告キャンペーン作成して…のようなことが書かれてますね。
※詳細は原文リンク先を参照
テスト目的で広告をクリックするのはダメって書いてあるので注意。
はじめまして。
admobの追加をしていたらたどり着きました。
ありがとうございます
はじめまして。コメント有難うございます。
若干前に書いた記事なので現在のadmobのsdkで大丈夫かどうか不安ですが、お役に立てれば嬉しく思います。
[…] SDKは公式サイトのiOS用6.2.1をダウンロードしました。 今回のアップデートで、AdmobはiOS6に対応したようです。 自作アプリを初リリースした際、いきなりAdmobを組み込もうとしてプロジェクトがグチャグチャになった覚えがあったので、まずはAdmobだけを入れたテストのプロジェクトを作って試すことにしました。 最初は、公式サイトの親切な設定方法に従ってみたのですが、やっぱり上手く行きません。 ググッたところ、こちらのサイト(「devlog [naru design]」)に書かれていた注意書きをヒントにさせていただいて、無事に解決することができました。 ちなみに、一番参考になったのは「Admobのクラスを読み込む際に、Add-onsフォルダとReadMe.txtは外す」という部分です。 画面キャプチャも掲載されていて、もちろん日本語だし、とても分かり易い設定方法の解説でした。 あとは、いくつかのFrameworkを追加したり、TARGETS>Build Settings>Linking>Other Linker Flagsに「-ObjC」を追加するのは、前回と同じです。 ここを注意すれば、公式サイトの設定方法の通りで問題なくバナーが表示できました。 参考にしたサイトに書かれている通り、request.testing = YES;を加えると、シミュレータではデモ用のバナーを試すことができます。 で、ここまでなら比較的スムーズに出来たのですが、現在リリースしている自作アプリではAdmobを画面の下に表示しています。 それは、前回のAdmob組み込みの際に、神的なサンプルコードをダウンロードしたら画面下にできるコードが書かれていたからなのですが、今回の6.2.1で同じコードを使ってもエラーが出てしまいました。。。 何とかAdmobバナーを下に表示できないものかとググったのですが、6.2.1でそのまま使えるサンプルコードがありませんでした。 何かオプションは無いものかと、試しに「initWithAdSize:kGADAdSizeBanner」の後をワザとスペースで空けてみました。すると、コードヒントがプルダウンで表示され、その中にoriginというものがありました。 そこで、「bannerView_ = [[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner origin:」でググったところ、stackoverflowにQ&Aのやり取りが載ってました。英文ですが、欲しい物が目の前にぶら下がっているので死に物狂いで脳内翻訳しました。 要は、バナーの位置をoriginにCGPointとして格納すれば良いようです。「self.view.frame.size.height」はview全体の高さで、そこからバナーの高さの分「GAD_SIZE_320x50.height」を差し引けば、バナーは画面の下に表示されるということですね。 結果、Admobを呼び出すコードは、以下のようになりました。 […]