Unity3D:TexturePackerのデータファイル(JSON)を読み込む
2013/07/16
category: Unity | tag: JSON, TextureAtlas | no comments
TexturePackerで書きだしたアトラス画像とデータファイルをUnityで使えたら・・・と考えて、まずはデータファイル(JSON)をUnityでアセットとして読み込んで中身を読み取ることを試してみました。
TexturePackerでPublishを行うと、画像ファイルとデータファイルが生成されます。DataFormatをUnity3Dに設定してパブリッシュすると、データファイルは拡張子.txtのJSONファイルになります。
このJSONファイルを解析すれば、
・どの画像がアトラス画像のどの位置に配置されているか?
・それぞれの画像サイズ(Width, Height)はいくつか?
などを知ることができます。
これらの情報からUV値を算出すれば、アトラス画像を使ったテクスチャマッピングが可能になり、Drawcallを抑えた描画の実現に繋がります。
JSONの解析には、Boomlagoon JSONを使用しました。AssetStoreから無料でダウンロードすることができます(2013/7/16現在)。
アトラス画像の作成
TexturePackerに3つの画像を読み込んで、テスト用のアトラス画像を作成します。
読み込んだ画像は、
・red_100x50.png
・green_200x100.png
・blue_300x150.png
の3つです。
Publishして、アトラス画像(rgb.png)とデータファイル(rgb.txt)を生成します。
Unityのプロジェクト作成
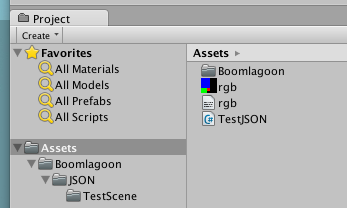
Unityで新規プロジェクトを作成します。JSONの解析用のアセットをAssetStoreからダウンロードしてプロジェクトへインポートします(AssetSoreウィンドウの検索枠にJSONと入力して、Boomlagoon JSONを探してください)。
TexturePackerで生成した、アトラス画像(rgb.png)とデータファイル(rgb.txt)をAssetへ追加します。
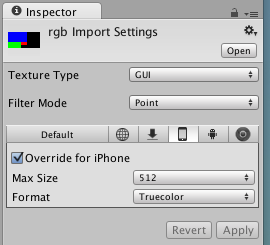
rgb.pngを選択して、InspectorウィンドウでImportの設定を行います。
JSONファイルの中身を覗くためのC#スクリプト(TestJSON.cs)を作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
using UnityEngine; using System.Collections; using System.Collections.Generic; using Boomlagoon.JSON; public class TestJSON : MonoBehaviour { public TextAsset textAsset; void Start() { JSONObject json = JSONObject.Parse(textAsset.text); JSONObject frames = json.GetObject("frames"); print("***** frames *****"); foreach(KeyValuePair<string, JSONValue> pair in frames) { string name = pair.Key; JSONObject frame = pair.Value.Obj.GetObject("frame"); int x = (int)(frame.GetNumber("x")); int y = (int)(frame.GetNumber("y")); int w = (int)(frame.GetNumber("w")); int h = (int)(frame.GetNumber("h")); print(name + " x=" + x + ", y=" + y + ", w=" + w + ", h=" + h); } JSONObject meta = json.GetObject("meta"); print("***** meta *****"); print("file=" + meta.GetString("image")); print("w=" + meta.GetObject("size").GetNumber("w") + ", h=" + meta.GetObject("size").GetNumber("h")); } } |
8行目:テキストファイル(JSON)はTextAssetとして扱う
12行目:テキストファイルの内容をJSONとしてパースする
14行目:画像(フレーム)部分をオブジェクトとして取り出す
16-26行目:フレーム部分を走査
28行目:メタ部分をオブジェクトとして取り出す
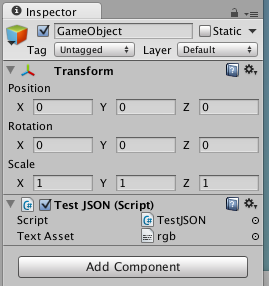
Hierarchyウィンドウに空のGameObjectを作成し、先ほど作成したスクリプト(TestJSON.cs)を追加します。
HierarchyウィンドウでGameObjectを選択し、InspectorウィンドウでTestJSONスクリプトのTextAssetへデータファイル(rgb.txt)を設定します。
シーンを再生します。
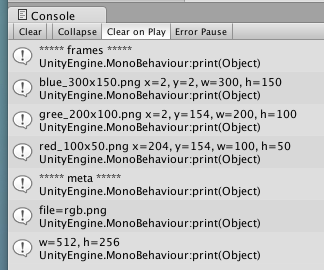
Consoleウィンドウに以下のように表示されます。
TexturePackerが生成したデータファイル(JSON)から、指定した情報が読み込まれていることが分かります。
アトラス画像に含まれる、それぞれの画像が、どの位置に、どの大きさで配置されているかを知ることができました。






コメントを残す
コメントを投稿するにはログインしてください。