feathers:ScreenNavigatorのテスト
2012/10/17
category: Feathers | tag: ActionScript, AIR, FlashBuilder, Starling | no comments
feathersでは画面(メニューやゲーム、オプションなど)をScreenコンポーネントとして扱います。
ScreenNavigatorコンポーネントを使うと、これらの画面を遷移を含めて扱うことができます。
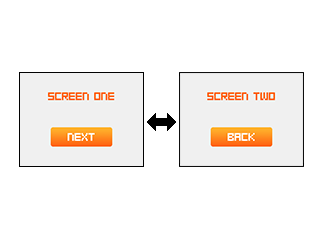
画面を2つ用意して、ScreenNavigatorコンポーネントを使って遷移させてみました。
サンプルコード:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
package { import flash.display.Sprite; import starling.core.Starling; [SWF(frameRate="60", width="320", height="240", backgroundColor="#f0f0f0")] public class FeathersScreenNavigator extends Sprite { private var myStarling:Starling; public function FeathersScreenNavigator() { myStarling = new Starling(Main, stage); myStarling.start(); } } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
package { import flash.display.Bitmap; import flash.utils.Dictionary; import starling.text.BitmapFont; import starling.text.TextField; import starling.textures.Texture; import starling.textures.TextureAtlas; public class Assets { public function Assets() { } [Embed(source="../assets/images/sprites2x.png")] public static const AppTextureAtlas:Class; [Embed(source="../assets/images/sprites2x.xml", mimeType="application/octet-stream")] public static const AppTextureXML:Class; private static var appTextureAtlas:TextureAtlas; private static var appTextures:Dictionary = new Dictionary(); public static function getTexture(name:String):Texture { if (appTextures[name] == undefined) { var bitmap:Bitmap = new Assets[name](); appTextures[name] = Texture.fromBitmap(bitmap); } return appTextures[name]; } public static function getAtlas():TextureAtlas { if (appTextureAtlas == null) { var texture:Texture = getTexture("AppTextureAtlas"); var xml:XML = XML(new AppTextureXML()); appTextureAtlas = new TextureAtlas(texture, xml); } return appTextureAtlas; } [Embed(source="../assets/images/font.png")] public static const FontTexture:Class; [Embed(source="../assets/images/font.xml", mimeType="application/octet-stream")] public static const FontXML:Class; private static var appFont:BitmapFont; public static function getFont():BitmapFont { var fontTexture:Texture = Texture.fromBitmap(new FontTexture()); var fontXML:XML = XML(new FontXML()); var font:BitmapFont = new BitmapFont(fontTexture, fontXML); TextField.registerBitmapFont(font); return font; } } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
package { import com.gskinner.motion.easing.Cubic; import feathers.controls.ScreenNavigator; import feathers.controls.ScreenNavigatorItem; import feathers.motion.transitions.ScreenSlidingStackTransitionManager; import screens.ScreenOne; import screens.ScreenTwo; import starling.display.Sprite; import starling.events.Event; public class Main extends Sprite { private static const SCREEN_ONE:String = "screenOne"; private static const SCREEN_TWO:String = "screenTwo"; private var _navigator:ScreenNavigator; private var _transitionManager:ScreenSlidingStackTransitionManager; public function Main() { this.addEventListener(Event.ADDED_TO_STAGE, onAddedToStage); } private function onAddedToStage(e:Event):void { _navigator = new ScreenNavigator(); this.addChild(_navigator); _navigator.addScreen(SCREEN_ONE, new ScreenNavigatorItem(ScreenOne, { onNext: SCREEN_TWO })); _navigator.addScreen(SCREEN_TWO, new ScreenNavigatorItem(ScreenTwo, { onBack: SCREEN_ONE })); _navigator.showScreen(SCREEN_ONE); _transitionManager = new ScreenSlidingStackTransitionManager(_navigator); _transitionManager.duration = 0.4; _transitionManager.ease = Cubic.easeOut; } } } |
33-36行目 ナビゲータにScreenOneを登録(onNextでScreenTwoへ遷移する)
38-41行目 ナビゲータにScreenTwoを登録(onBackでScreenOneへ遷移する)
45-47行目 画面トランジション(横にスライドするタイプ)の設定
各画面はScreenコンポーネントを継承したクラスとして作成する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
package screens { import feathers.controls.Button; import feathers.controls.Label; import feathers.controls.Screen; import feathers.display.Image; import feathers.text.BitmapFontTextFormat; import org.osflash.signals.ISignal; import org.osflash.signals.Signal; import starling.textures.TextureSmoothing; public class ScreenOne extends Screen { public function ScreenOne() { } private var _label:Label; private var _button:Button; private var _onNext:Signal = new Signal(ScreenOne); public function get onNext():ISignal { return _onNext; } override protected function initialize():void { trace("ScreenOne : initialize()"); _label = new Label(); _label.textRendererProperties.textFormat = new BitmapFontTextFormat(Assets.getFont()); _label.textRendererProperties.smoothing = TextureSmoothing.NONE; _label.textRendererProperties.textFormat.color = 0xff6600; _label.textRendererProperties.textFormat.size = 26; _label.text = "SCREEN ONE"; this.addChild(_label); _button = new Button(); _button.defaultSkin = new Image(Assets.getAtlas().getTexture("button01.png")); _button.downSkin = new Image(Assets.getAtlas().getTexture("button02.png")); _button.defaultLabelProperties.textFormat = new BitmapFontTextFormat(Assets.getFont()); _button.defaultLabelProperties.smoothing = TextureSmoothing.NONE; _button.defaultLabelProperties.textFormat.size = 26; _button.label = "NEXT"; _button.onRelease.add(button_onRelease); this.addChild(_button); } override protected function draw():void { _label.validate(); _label.x = (stage.stageWidth - _label.width) * 0.5; _label.y = 50; _button.validate(); _button.x = (stage.stageWidth - _button.width) * 0.5; _button.y = stage.stageHeight - 100; } private function button_onRelease(button:Button):void { trace("ScreenOne : button_onRelease"); _onNext.dispatch(this); } } } |
23-28行目 イベントをナビゲータが受け取るためのプロパティとgetter
64-69行目 ボタンが押された際のイベントハンドラ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
package screens { import feathers.controls.Button; import feathers.controls.Label; import feathers.controls.Screen; import feathers.display.Image; import feathers.text.BitmapFontTextFormat; import org.osflash.signals.ISignal; import org.osflash.signals.Signal; import starling.textures.TextureSmoothing; public class ScreenTwo extends Screen { public function ScreenTwo() { } private var _label:Label; private var _button:Button; private var _onBack:Signal = new Signal(ScreenTwo); public function get onBack():ISignal { return _onBack; } override protected function initialize():void { trace("ScreenTwo : initialize()"); _label = new Label(); _label.textRendererProperties.textFormat = new BitmapFontTextFormat(Assets.getFont()); _label.textRendererProperties.smoothing = TextureSmoothing.NONE; _label.textRendererProperties.textFormat.color = 0xff6600; _label.textRendererProperties.textFormat.size = 26; _label.text = "SCREEN TWO"; this.addChild(_label); _button = new Button(); _button.defaultSkin = new Image(Assets.getAtlas().getTexture("button01.png")); _button.downSkin = new Image(Assets.getAtlas().getTexture("button02.png")); _button.defaultLabelProperties.textFormat = new BitmapFontTextFormat(Assets.getFont()); _button.defaultLabelProperties.smoothing = TextureSmoothing.NONE; _button.defaultLabelProperties.textFormat.size = 26; _button.label = "BACK"; _button.onRelease.add(button_onRelease); this.addChild(_button); } override protected function draw():void { _label.validate(); _label.x = (stage.stageWidth - _label.width) * 0.5; _label.y = 50; _button.validate(); _button.x = (stage.stageWidth - _button.width) * 0.5; _button.y = stage.stageHeight - 100; } private function button_onRelease(button:Button):void { trace("ScreenTwo : button_onRelease"); _onBack.dispatch(this); } } } |
※ ScreenOneと同等
実行結果:
This movie requires Flash Player 11
トランジションも含めた画面遷移が簡単に実現できました。自前で実装するのは意外と面倒なので、助かります。
あとは、モーダルダイアログを実現するようなコンポーネントがあれば良いんだけど・・・

コメントを残す
コメントを投稿するにはログインしてください。