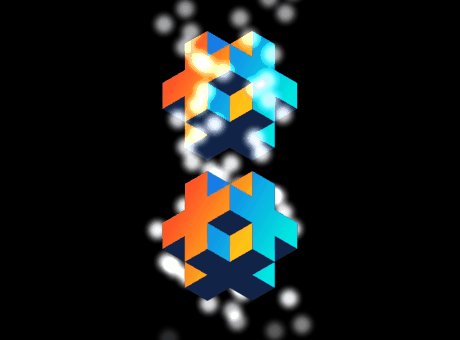
デフォルトではパーティクルはスプライトの上に表示されるが、スプライトの下にパーティクルを表示したい。
Renderをカスタマイズして、スプライトの下に表示されるパーティクルを追加しようとしたが失敗。
パーティクルの上に表示されるスプライト(マテリアル)を作成したら上手く行ったのでメモ。

手順
レンダーのカスタマイズ
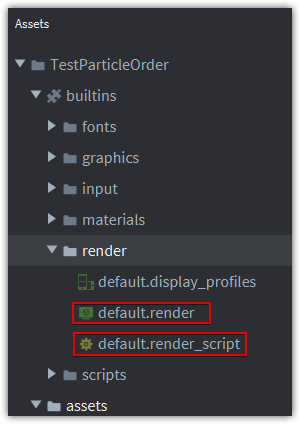
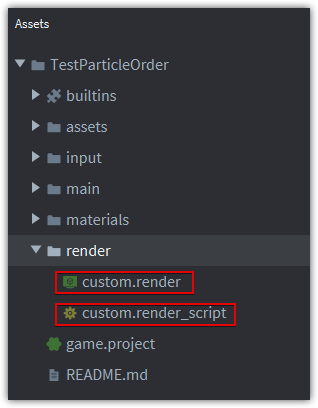
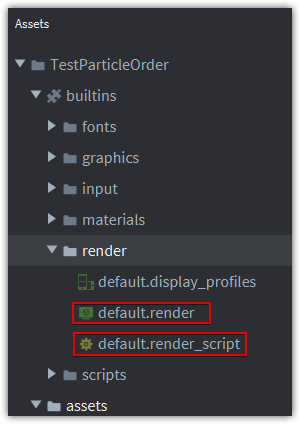
builtins/renderフォルダのdefault.renderとdefault.render_scriptをコピー

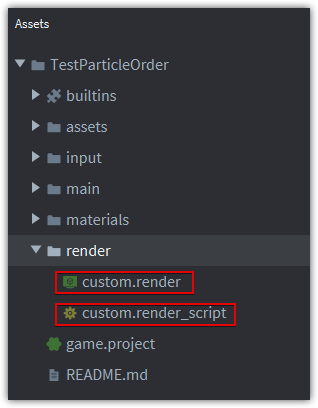
renderフォルダを作成し、その中にペースト。ファイル名をcustomに変更

custom.render_scriptのinit関数を修正(ハイライト行を追加)
|
|
function init(self) self.tile_pred = render.predicate({"tile"}) self.gui_pred = render.predicate({"gui"}) self.text_pred = render.predicate({"text"}) self.particle_pred = render.predicate({"particle"}) self.above_particle_pred = render.predicate({"above_particle"}) (省略) end |
custom.render_scriptのupdate関数を修正(ハイライト行を追加)
|
|
function update(self) (省略) render.draw(self.tile_pred) render.draw(self.particle_pred) render.draw(self.above_particle_pred) render.draw_debug3d() (省略) end |
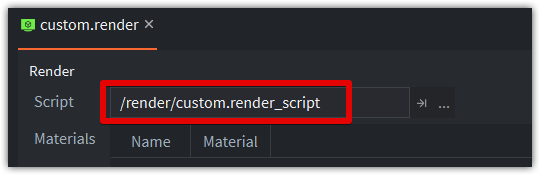
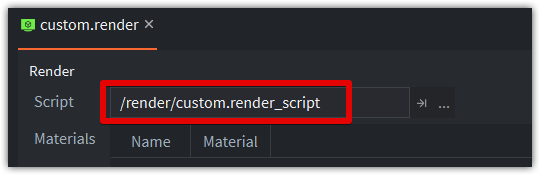
custom.renderのScriptをcustom.render_scriptへ変更

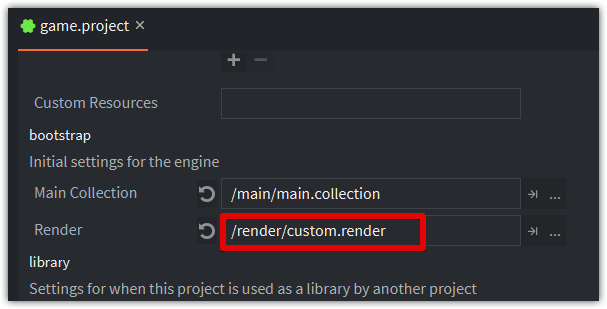
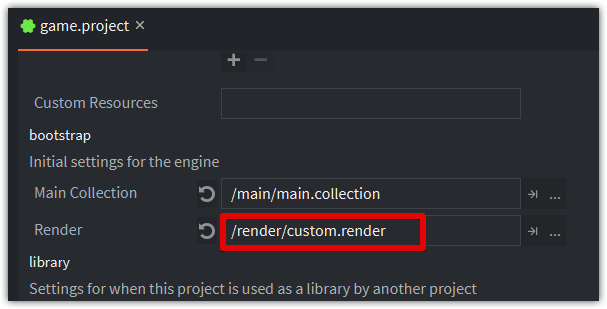
プロジェクトのレンダーにカスタマイズしたrenderを設定

マテリアルの作成
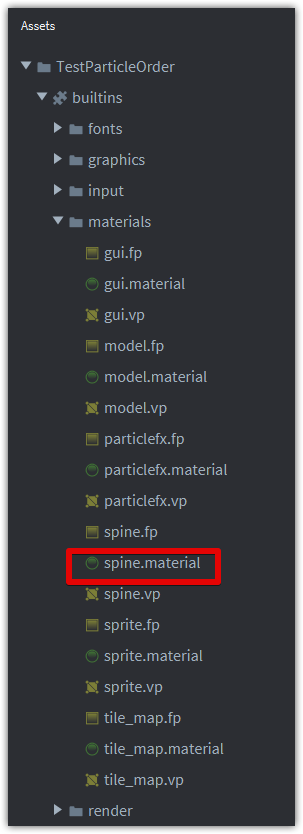
builtins/materialsフォルダのsprite.materialをコピー

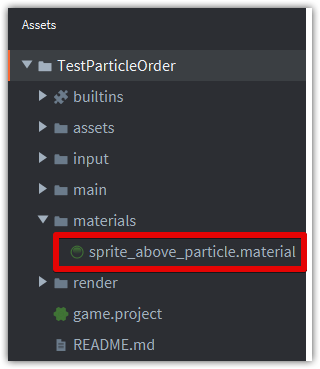
materialsフォルダを作成し、その中にペースト。ファイル名をsprite_above_particleに変更

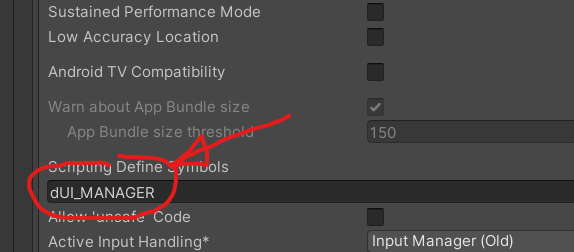
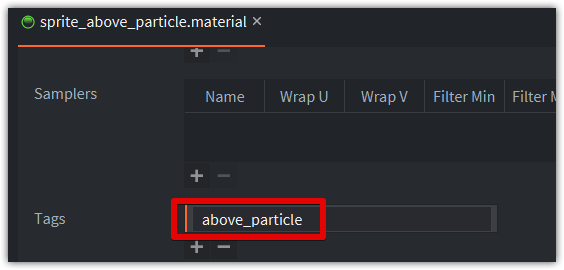
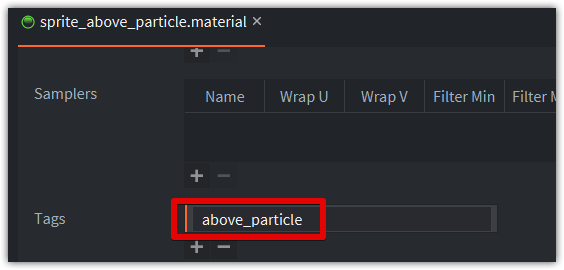
materialのタグを変更

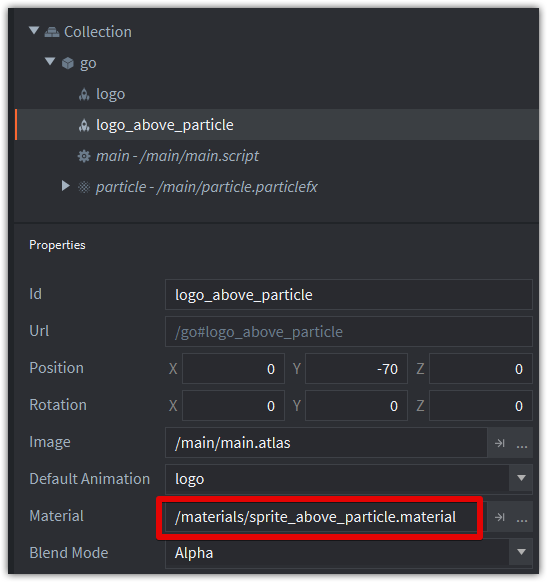
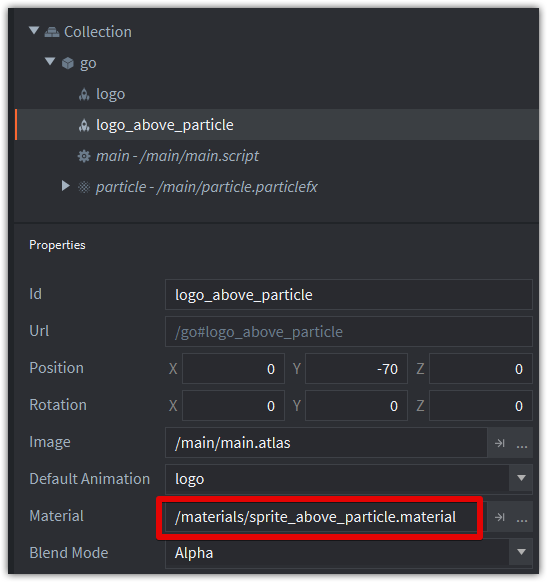
マテリアルを設定
パーティクルより手前に表示したいスプライトへマテリアルを設定する

参考
How do I make particles draw behind other objects based on Z position?
https://forum.defold.com/t/how-do-i-make-particles-draw-behind-other-objects-based-on-z-position/121