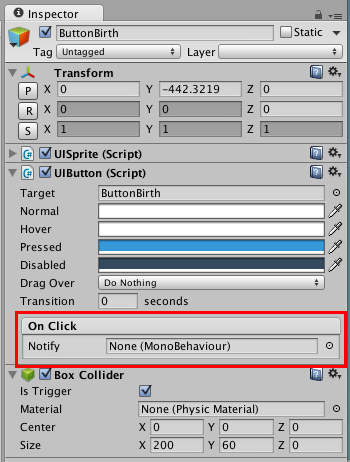
NGUIでボタンを作成した時、ボタンがクリックされた時に実行されるメソッドはInspectorパネルで設定することができる(UIButtonコンポーネントのOnClickの所にドラッグ&ドロップしてメソッドを選択)。
スクリプトからメソッドを設定するには、以下のようになる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using UnityEngine; using System.Collections; public class GameStage : MonoBehaviour { private UIButton _button; void Awake() { _button = GameObject.Find("ButtonBirth").GetComponent<UIButton>(); EventDelegate.Add(_button.onClick, onClickButton); } public void onClickButton() { Debug.Log("onClickButton()"); } } |
EventDelegate.Add()だと既存のDelegateリストへ追加され、EventDelegate.Set()だと既存のDelegateリストが置き換えられる。