「NGUI始めました」
Unityを使い始めた頃からNGUIのことは気になっていたのですが、有料Assetということで導入をためらっていました。アプリを作る上でGUI周りを実装することの大変さが、最近になって益々身にしみて分かってきたので、60%OFFのセールにあわせて購入しました。Unityへの新GUI搭載が近づいている今、購入するタイミングとしては微妙な気もしましたが・・・^^;
まずは、意外と面倒な文字(漢字や平仮名を含む)表示周りについて試してみました。
1. ttfフォントを用意する
Macの場合:
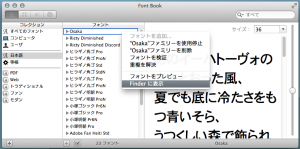
FontBook(アプリケーション)を起動して日本語フォントを選択して、フォント名を右クリック。
ポップアップメニューから「Finderに表示」を選択します。
Finderが開き、フォントファイル(*.ttf)が選択された状態で表示されます。
一旦、ttfファイルをデスクトップにでもコピーしておきます。
2. Assetへttfファイルを追加する
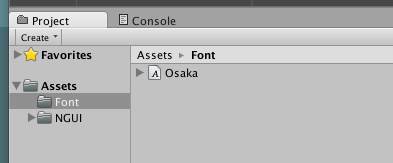
デスクトップにコピーしたttfファイルをUnityのAssetへ追加します。任意のフォルダへドラッグ&ドロップ。
3. フォントの作成
※予めNGUIのパッケージ(バージョン3.0.2)を追加しておきます。
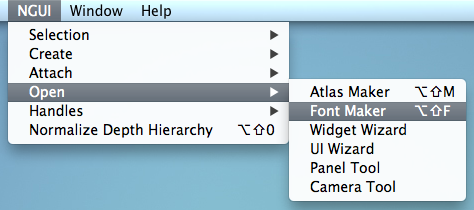
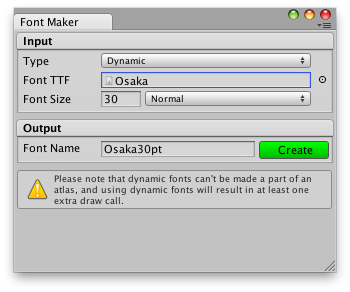
NGUIメニューの「Font Maker」を選択し、Font Makerウィンドウを開きます。
Font Makerウィンドウで使用するフォントや文字サイズ等を設定して、Createボタンをクリックします。
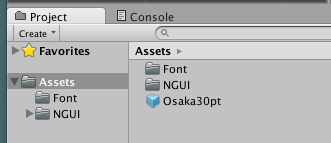
Assetのルートにフォントが作成されます。
4. Labelを作成する
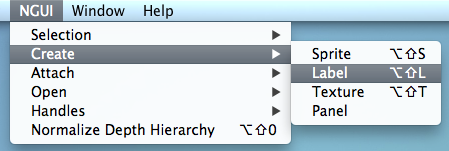
NGUIメニューの「Label」を選択し、シーンへLabelを追加します。
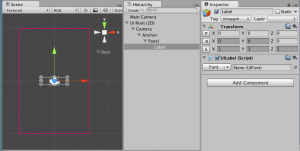
シーンにLabelを含むNGUI関連のオブジェクトが追加されます。
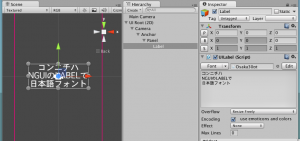
HierarchyウィンドウでLabelを選択し、InspectorウィンドウでLabelの設定をします。
UILabel(Script)のFontをクリックして、先ほど作成したフォントを選択します。
InspectorウィンドウのUILabelに、Labelの内容を設定する項目が表示されます。
文字列を入力すると、SceneウィンドウやGameウィンドウにリアルタイムで表示されます。
静的な文字列はiPhoneで表示されることを確認しましたが、動的に内容が変わる(スクリプトから表示内容を変更する)場合にどうなるかは、まだ確認していません。









コメントを残す
コメントを投稿するにはログインしてください。