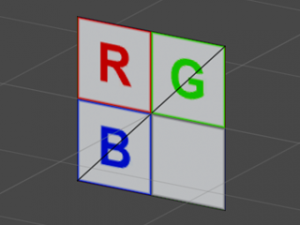
マテリアルを作成し、メッシュへ適用した状態です。メッシュ全体に画像が貼り付いています。
UVの値を変更すると、画像の任意の場所を貼り付けることができます。
※ Unity3D:メッシュの頂点とUVとポリゴン(1) の続きです
UV値を変更するために、以下のスクリプトを作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using UnityEngine; using System.Collections; public class ChangeUV : MonoBehaviour { void Start() { MeshFilter meshFilter = gameObject.GetComponent<MeshFilter>(); Vector2[] newUV = new Vector2[4]; newUV[0] = new Vector2(0.5f, 1.0f); newUV[1] = new Vector2(0.0f, 0.5f); newUV[2] = new Vector2(0.0f, 1.0f); newUV[3] = new Vector2(0.5f, 0.5f); meshFilter.mesh.uv = newUV; } } |
Hierarchyのメッシュへ上記スクリプトを追加してシーンを再生すると以下のように表示されます。
メッシュを複製して、同じマテリアルを適用し、画像にテクスチャアトラスを貼り付けて、それぞれのメッシュに表示される内容をUV値で調整すれば、drawcallを増やさずに複数の画像を表示することができますね。
ただ、この方法だと編集中に表示されるテクスチャは変わらず、シーンを再生して初めてUV値が変更されます。編集中にUV値の変更を適用する方法はあるのだろうか・・・?


Inspectorにuv値入力を設ける。
Editor拡張してInspectorに[Update UV]の様なボタンを追加。
ボタンが押されたらChangeUVクラス内に書かれたUV変更メソッドを呼び出す。
UV変更メソッド内ではsharedMesh.uvへ現在のuv値を設定する。
こうすれば、再生中だけでなくプレビュー画面でテクスチャを更新できそう。
[Unity]テクスチャのUV移動について
スプライトアニメーションを行おうと思ったら、概ね2つの方法が考えられる。
一つは「テクスチャを差し替えてしまう」方法、もう一つは「テクスチャのUVを変化させる」方法だ。
…