Starling:ビットマップフォントの作成
2012/09/17
category: Starling | tag: BitmapFont, ShoeBox, Starling | no comments
Starlingで使用出来るオリジナルのビットマップフォント(数字0~9, 等幅)を作成します。
スコアなどの表示には、等幅フォントのほうが桁が固定されてて良いですよね。
フォントの作成には、
ShoeBox
に含まれている、Bitmap Fontツールを使用します。
このアプリには、ビットマップフォントだけでなくテクスチャアトラスやマスク画像、タイルマップなどの作成ツールも含まれています。AIRアプリなので、WindowsでもMacでも動作します。
1. フォントの元となる画像を作成します
PhotoShopなどでフォントの元になる画像を作成します。
実際に作成した画像の背景は透明です。ここでは、見やすいように黒になっています。また、等幅フォントにするために、文字1の左側にはダミー部分(赤い部分)を設けてます。
2. ShoeBoxを起動します
ShoeBoxを起動します。

ツールのアイコンが並んだ画面が表示されます。
今回のビットマップフォントの作成では、左から2番めの「Bitmap Font」と書かれている部分を使用します。
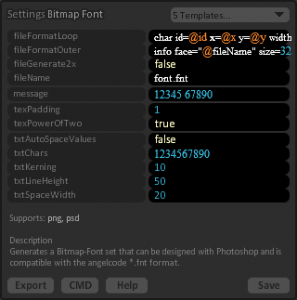
3. ビットマップフォントの設定を行います
Bitmap Fontのアイコンを右クリックすると、設定画面が表示されます。

右上、ドロップダウンリストから目的にあったものを選びます。
Starlingで使用出来るフォントを創りたいので、ここでは、「FNT-xml Starling」を選びます。
その他、おもな設定項目は、
– fileName
書き出すビットマップフォントのファイル名を指定します。
– message
プレビュー画面に表示される内容を指定します。スペースを入れておくと適当に改行して表示されます。
– txtAutoSpaceValues
falseを指定します。
– txtChars
フォントファイルに含める文字を指定します。
– txtKerning
フォントのカーニングを指定します。
– txtLineHeight
行の高さを指定します。
– txtSpaceWidth
空白文字の幅を指定します。
設定が終わったら、右下のSaveボタンをクリックします。設定値を変更したくないときは、設定画面を右クリックします。
4. 画像ファイルを指定します
予め作成してあった画像ファイルを、Bitmap Fontのアイコンへドラッグアンドドロップするとプレビュー画面が表示されます。

ビットマップフォントの設定に問題がないか確認します。変更したい場合は、Bitmap Fontアイコンを右クリックして設定画面を表示し、修正します。
プレビュー画面は自動的に更新されません。変更内容を反映するには、再度、画像ファイルをBitmap Fontのアイコンへドラッグアンドドロップする必要があります。
5. ビットマップフォントを書き出します
プレビュー画面の右下のOkボタンをクリックします。
ドラッグアンドドロップした画像ファイルと同じフォルダに、PNGファイルとXMLファイルが作成されます。

PNGファイルの赤い部分を削除すれば、数字のビットマップフォントの出来上がり。
後は、Starlingで使用できるように調整します。
つづく。
コメントを残す
コメントを投稿するにはログインしてください。