画像ファイルから生成したCCSpriteオブジェクトのcolorプロパティを変更すると、どのように色が変わるのかを確認しました。
確認に使った画像はモノクロとカラーの2つ。
モノクロ(panel.png)は、100%, 50%, 0%グレイの3色で塗りつぶし、カラー(panel_rgb.png)は、R255, G255, B255の3色で塗りつぶしてあります。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
CCSprite *sprite1 = [CCSprite spriteWithFile:@"panel.png"]; [sprite1 setPosition:ccp(100, 200)]; [self addChild:sprite1]; CCSprite *sprite2 = [CCSprite spriteWithFile:@"panel.png"]; [sprite2 setPosition:ccp(250, 200)]; [sprite2 setColor:ccc3(0, 255, 0)]; [self addChild:sprite2]; CCSprite *sprite3 = [CCSprite spriteWithFile:@"panel.png"]; [sprite3 setPosition:ccp(350, 200)]; [sprite3 setColor:ccc3(0, 127, 0)]; [self addChild:sprite3]; CCSprite *sprite1c = [CCSprite spriteWithFile:@"panel_rgb.png"]; [sprite1c setPosition:ccp(100, 100)]; [self addChild:sprite1c]; CCSprite *sprite2c = [CCSprite spriteWithFile:@"panel_rgb.png"]; [sprite2c setPosition:ccp(250, 100)]; [sprite2c setColor:ccc3(0, 255, 0)]; [self addChild:sprite2c]; CCSprite *sprite3c = [CCSprite spriteWithFile:@"panel_rgb.png"]; [sprite3c setPosition:ccp(350, 100)]; [sprite3c setColor:ccc3(64, 127, 255)]; [self addChild:sprite3c]; |
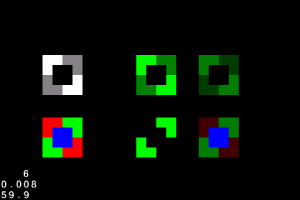
実行結果
それぞれの色のピクセルに対して、設定したそれぞれのカラー値(n)が乗算されているような結果になりました。
Red(new) = Red(now) * n / 255
※Green,Blueも同じ
ということでしょうか。
- モノクロの素材のみを用意しておき、colorで着色することでカラーバリエーションを持たせる。
- カラーの素材を用意しておき、colorで特定の色をマスキング。
- colorの値を変化させることで特定の色のみをフェードイン/フェードアウト。
などに応用できそうです。



コメントを残す
コメントを投稿するにはログインしてください。