マテリアルを作成し、メッシュへ適用した状態です。メッシュ全体に画像が貼り付いています。
UVの値を変更すると、画像の任意の場所を貼り付けることができます。
※ Unity3D:メッシュの頂点とUVとポリゴン(1) の続きです
プログラミングやテクニカルな内容の覚え書き。
マテリアルを作成し、メッシュへ適用した状態です。メッシュ全体に画像が貼り付いています。
UVの値を変更すると、画像の任意の場所を貼り付けることができます。
※ Unity3D:メッシュの頂点とUVとポリゴン(1) の続きです
fbx形式でインポートしたメッシュデータの中を見てみました。
メッシュデータは単純な正方形の厚みゼロのポリゴン。Lightwave上では4点ポリゴンでしたが、インポート後には2つの3点ポリゴン(三角)に変換されていました(図中の白色の数字は頂点番号)。
LightwaveからExportしたfbxファイルをUnityへインポートすると、ProjectのAssetsへ追加されます。
※インポートしたprimitives.fbxは、3つのモデル(1x1_ball.lwo, 1x1_cube.lwo, 1x1_plane.lwo)から成るシーンをfbx形式でExportしたものです。
某所で質問に上がっていたので試しに実装してみました。
ピンチ操作の2本の指の中間点を中心にして拡大縮小します。
実験的に作ったものなので、実行時の条件がかなり限定されています。
・iPhone4S (Retina, 640×960ピクセル)
・CameraのProjectionはOrthographic
その他環境では、座標の変換時のパラメータ等を調整する必要があります。このままだと、おそらく拡大縮小時の中心がズレます。
Hierarchyウィンドウでオブジェクトを階層化してしまうと、親のスケールのみ変更することができなくなる。
親オブジェクトのスケールだけを調整できるようにするには、どうすればいいか?
画面へオブジェクトを表示する際のDrawCall。これが多いと表示処理に時間がかかるため、モバイル向けのアプリでは如何にして増やさない&減らすかを考える必要があります。
条件を満たせば、自動でドローコールバッチングが行われて表示が最適化されるようです。
詳細は公式のドキュメント
ドローコール バッチング / Draw Call Batching:
http://docs-jp.unity3d.com/Documentation/Manual/DrawCallBatching.html
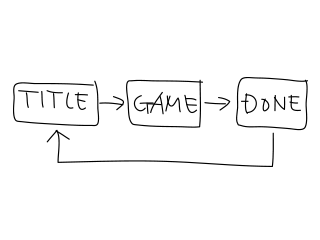
タイトル画面、ゲーム画面、ゲームオーバー画面を用意して、それぞれを切り替えるサンプル。
Application.LoadLevel()を使わずに、表示オブジェクトのアクティブ/非アクティブを切り替えることで実現。

・シーンは、「タイトル画面(TITLE)」「ゲーム画面(GAME)」「終了画面(DONE)」の3つ。
・タイトル画面でマウスクリックすると、ゲーム画面へ遷移する。
・ゲーム画面では、ランダムな位置に3つの立方体が表示される。立方体はランダムに回転している。立方体をマウスクリックすると消える。全ての立方体が消えると終了画面へ遷移する。
・終了画面でマウスクリックすると、タイトル画面へ遷移する。