feathers:Sliderのテスト
2012/10/13
category: Feathers | tag: ActionScript, AIR, FlashBuilder, Starling | no comments
プログラミングやテクニカルな内容の覚え書き。
2012/10/13
category: Feathers | tag: ActionScript, AIR, FlashBuilder, Starling | no comments
2012/10/11
category: Feathers | tag: ActionScript, AIR, FlashBuilder, Starling | no comments
feathersはStarlingフレームワーク用のオープンソースのUIコンポーネントです。
feathers
ボタン、リスト、タブ、プログレスバー、スライダー、他のUIコンポーネントが用意されています。
独自の画像を用意する事で見た目をカスタマイズできます。
Starlingフレームワークのwikiにあったサンプル(Getting Started with Feathers)を参考に、試してみました。
2012/10/02
category: Lightwave, LScript | tag: LScript, Modeler, Plugin, Point, Polygon | 1 comment
※Lightawveモデラー用のLScriptです。
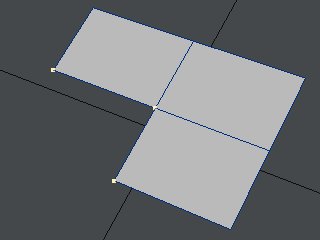
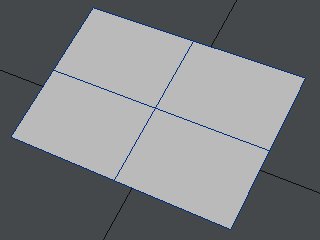
選択した3つのポイントから4つ目のポイントを勝手に追加してポリゴンを生成します。

speedy polygonというプラグインをずっと使っていましたが、64bit版を見つけることが出来なかったのでLScriptで作りました。
Starlingに組み込み済みのフォントがあるなんて、知りませんでした。
どんなフォントか、数字とアルファベット+αの文字を出力してみました。
8ビット風?ファミコンを思い出させるようなフォントで良いですね。
画面に表示されるオブジェクトの、表示/非表示をリアルタイムに制御するには、どうすればいいか?
Rendererクラスのenabledプロパティにture/falseを設定することで、オブジェクトの表示/非表示を制御できます。
2012/09/19
category: Starling | tag: ActionScript, AIR, BitmapFont, FlashBuilder | no comments
Starling:ビットマップフォントの作成で作成したオリジナルのビットマップフォント(数字0~9)を使って、文字を表示してみます。
3桁の数字を表示する。
ENTER_FRAMEイベントで999までカウントアップしたら000に戻す。